Creando un formulario en laravel
En este articulo veremos como crear formularios en laravel. Comenzare por crear una ruta a una vista donde tendré el formulario.
Así que iré a routes > web y creare una ruta para el formulario en un proyecto que tengo para hacer esta clase de ejemplos. Si lo desea puede ver este articulo enrutamiento en laravel.
routes/web.phpRoute::view("/formulario","formulario");
Ahora tengo que pensar sobre que puede ser el formulario ?. Digamos que sera de Autos y camionetas. Ok un formulario para ingresar un vehículo nuevo en una automotora.
Tengo que crear una base de datos para esto, linkearla, ademas tengo que saber ¿que tablas voy a necesitar en mi base de datos?, ¿que tengo que ingresar en mi formulario?.
Hagamos un poco de trabajo de campo ?. Bajare la ficha de un auto Renault y veré lo necesario. Bien es mas extenso de lo que parece.
Me quedare con estos datos:
- vehiculo
- modelo
- puertas (2 3 4 5).
- dirección asistida electrica(tiene o no tiene)
- abs(tiene o no tiene)
- airbags(tiene o no tiene)
- Luces (que tipo de luces tiene el auto)
Continuamos, Ahora el formulario voy a >resources > views y creo el archivo formulario.blade.php; si no me gaste mucho con el nombre.
Creando el Formulario
Como ya tenemos bootstrap con laravel lo haremos con bootstrap. Así si ve código html y css que no entienda ya sabe.
resources/views/formulario.blade.php<form action="/guardar" method="POST">
<div class="form-group row">
<label for="inputvehiculo" class="col-sm-2 col-form-label">Vehiculo</label>
<div class="col-sm-10">
<input name="vehiculo" type="text" class="form-control" id="inputvehiculo" placeholder="Auto o Camioneta">
</div>
</div>
<div class="form-group row">
<label for="inputmodelo" class="col-sm-2 col-form-label">Modelo</label>
<div class="col-sm-10">
<input name="modelo" type="text" class="form-control" id="inputmodelo" placeholder="Modelo">
</div>
</div>
<div class="form-group row">
<label for="inputPuertas" class="col-sm-2 col-form-label">Puertas</label>
<div class="col-sm-10">
<input name="puertas" type="text" class="form-control" id="inputPuertas" placeholder="Puertas">
</div>
</div>
<div class="form-group row">
<label for="inputLuces" class="col-sm-2 col-form-label">Luces</label>
<div class="col-sm-10">
<input name="luces" type="text" class="form-control" id="inputLuces" placeholder="Luces">
</div>
</div>
<div class="form-group row">
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" name="direccion_asistida" type="checkbox" id="lbl_da">
<label class="col-sm-2 form-check-label" for="lbl_da">
direccion asistida
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" name="abs" type="checkbox" id="lbl_abs">
<label class="col-sm-2 form-check-label" for="lbl_abs">
ABS
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" name="airbags" type="checkbox" id="lbl_airbags">
<label class="col-sm-2 form-check-label" for="lbl_airbags">
Airbags
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
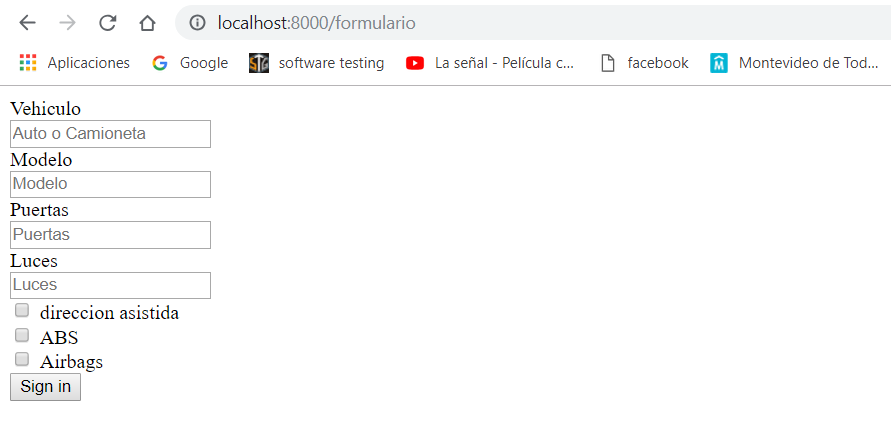
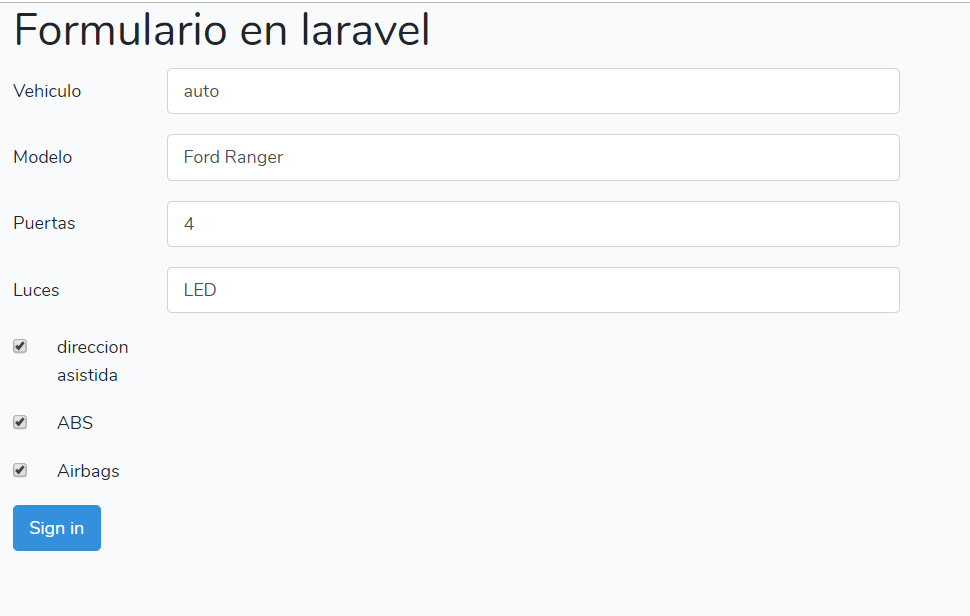
chequeemos nuestro formulario corriendo php artisan serve y yendo a la pagina http://localhost:8000/formulario.

Ya se lo que me va a decir, pero que pedazo de bosta ? ese formulario no tiene bootstrap ni ahí y de echo tiene razón. de echo este formulario no funcionara.
¿Entonces lo estas haciendo a propósito? – Claro que si sino como corno aprenderías y ademas yo repasaría.
Veamos lo de bootstrap primero, en el código que publique nunca llama a algo que use bootstrap.
La carpeta public en laravel
Arreglemos esto pero primero miremos algo de laravel como framework recién salido de la caja.
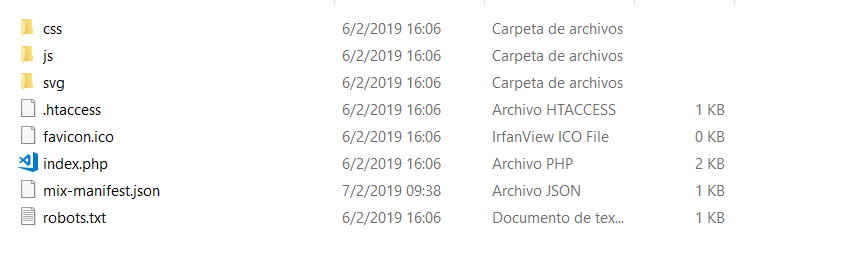
Si vamos a la carpeta public (/>public), veremos lo siguiente

Una carpeta css una js y una svg ademas tenemos htaccess un index.php y algunos archivos mas. Ahora usted dirá ¿que corno tiene que ver con mi formulario esto??
Bueno esta carpeta public es donde esta el css que usamos el javascript y ademas el index.php que primero se carga el proyecto y yo le dije que Laravel venia con bootstrap.
Así que bootstrap esta en los archivos que están en estas carpetas css y js.
Cuando suba su proyecto a un servidor usted deberá apuntar a esta carpeta.
Si vamos a css/app.css y buscamos bootstrap vera que este es el archivo que contiene nuestro css para bootstrap y en js/app.js tenemos los scripts de jquery y bootstrap.
En pocas palabras haremos un link a app.css y incluiremos nuestro app.js.
Bueno que le parece si hacemos que este formulario se vea mucho mejor.
Agreguemos esto por encima del formulario.
resources/views/formulario.blade.php<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Formulario en laravel</title>
<meta name="description" content="formulario en laravel">
<meta name="author" content="Luis G">
<link rel="stylesheet" href="/css/app.css">
</head>
<body>
<div class="container">
<div class="col-sm-8">
<h1>Formulario en laravel</h1>
Y este resto de código por debajo del formulario
resources/views/formulario.blade.php</div> </div> <script src="/js/app.js"></script> </body> </html>
Bueno listo mas bonito no?, Ahora me va a decir. Vo se sigue viendo pal culo, bueno se la banca si no le gusta ok ?. Este articulo no es sobre CSS ni bootstrap.
Creando la tabla vehiculos
Ahora creare una base de datos con el nombre automotora_ejemplo (ver migrations en laravel)
en nuestra consola escribiremos lo siguiente
Project folderphp artisan make:migration create_vehiculos_table --create=vehiculos
Agregamos el código para crear las columnas y la tabla
database/migrations/[date]_create_vehiculos_table.php<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateVehiculosTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('vehiculos', function (Blueprint $table) {
$table->increments('id');
$table->string('vehiculo');
$table->string('modelo');
$table->string('puertas');
$table->string('luces');
$table->boolean('direccion_asistida');
$table->boolean('ABS');
$table->boolean('Airbags');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('vehiculos');
}
}
Corriendo una migración en laravel
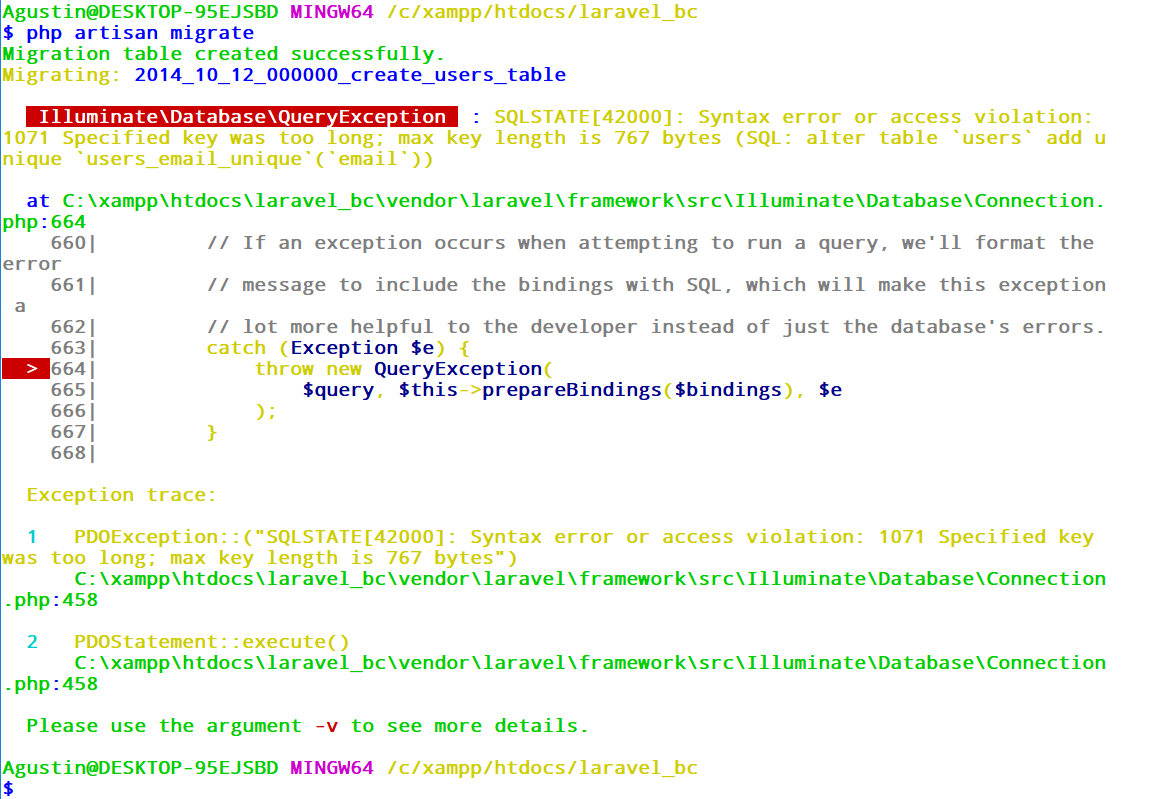
Ya podemos hacer la migración php artisan migrate, si está usando el MySQL de XAMPP o WAMP y talvez LAMP pude que reciba el siguiente error.

Si le ocurre este error le recomiendo borrar las tablas de nuestra base e ir al siguiente enlace
https://blastcoding.com/laravel-5-4-specified-key-was-too-long-error/ ahí está completamente explicado como solucionarlo y porque es. Pero ese no es el error que le quería mostrar.
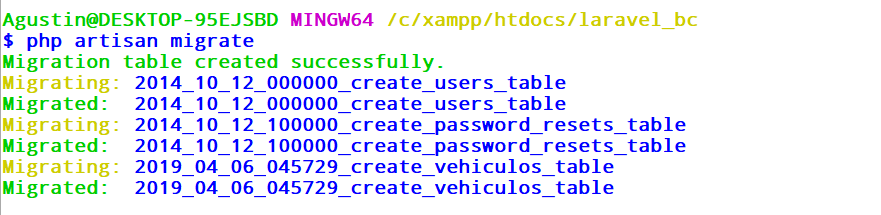
Una vez solucionado ese error. Al correr debería de ocurrir esto

Creando el controlador
Debemos crear el controlador para hacer el save en la base de datos para esto correremos el siguiente comando en consola
Project Folderphp artisan make:controller VehiculoControllerapp/Http/Controllers/VehiculoController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Vehiculo;
class VehiculoController extends Controller
{
function guardar(Request $request){
$vehiculo = new Vehiculo;
$vehiculo->vehiculo = $request->input("vehiculo");
$vehiculo->modelo = $request->input("modelo");
$vehiculo->puertas = $request->input("puertas");
$vehiculo->luces = $request->input("luces");
$vehiculo->direccion_asistida = $request->has("direccion_asistida");
$vehiculo->abs = $request->has("abs");
$vehiculo->airbags = $request->has("airbags");
$vehiculo->save();
$vehiculos = Vehiculo::all();
return view("formulario");
}
}
Agregaremos una ruta al método de guardar, ten en cuenta la version de Laravel que estes utilizando
Laravel < laravel 8 routes/web.phpRoute::post("/guardar","VehiculoController@guardar");
o
desde laravel 8 routes/web.phpuse App\Http\Controllers\VehiculoController;
Route::post('/guardar',[VehiculoController::Class ,'guardar']);
Creando el Modelo
Para crear el model puede usar el comando php artisan make:model Vehiculo en consola y agregué la línea que tiene un comentario al final
app/Vehiculo.php<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Vehiculo extends Model
{
protected $guarded = ["id"];//← agregue esto
}
probemos nuestro formulario.
El token y CSRF
Y este error de donde salio ? . Bueno laravel cuenta con protección CSRF por lo que al no pasarle el token nos dará un error.

Para eliminar este error tenemos que agregar @csrf al principio del form
<form action="/guardar" method="POST">
@csrf {{--justo aqui--}}
<div class="form-group row">
<label for="inputvehiculo" class="col-sm-2 col-form-label">Vehiculo</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputvehiculo" name="vehiculo" placeholder="Auto o Camioneta">
</div>
</div>
Finalmente nuestro formulario debería de andar

Si hemos echo el proyecto con XAMPP seguro podrá chequear que se ingresaron los datos a la base de datos en phpmyadmin o algun software para administrar bases de datos.

Este Articulo fue con todas las intenciones de toparse con todos los errores posible al crear un formulario. No solo para aprender si no que los vea y sepa distinguirlos si ocurren mientras programa.
Si te gusto el articulo comenta con un ?, si te gusto la manera de exponer házmelo en el comentario.




