Creando estructuras HTML con javascript utilizando bcjs_structure.
Primero que nada debo explicar que es bcjs_structure es tan solo un script para crear estructuras HTML como estas con javascript.
<div id="div_id" class="class_1 class_2">
<div>
<button></button>
</div>
</div>Debo recalcar que este script no usa ninguna libreria ni framework de javascript.
La idea de esté script es agregar funcionalidades pequeñas a nuestro html sin mayor problemas, el anterior ejemplo html lo puede hacer de la siguiente manera:
var elemento_html = bcjs_structure("div(id:div_id,class:class_1 class2)>div>button");Tenga en cuenta que esto no muestra el elemento html en pantalla, eso es porque da total libertad de agregar este elemento a cualquier otro que usted seleccione y de esa manera lo podra ver en pantalla.
El script bcjs_structure es facil de usar.
Lo primero que se te debe venir a la mente es porque no usas innerHTML en vez de crear un script como este y la respuesta más simple a esto es que es inseguro y es de mi preferencia no utilizarlo.
Otra razón que puedo agregar a la anterior es que no me agrada utilizar html en javascript.
El script bcjs_structure es una funcion la cual la podemos invocar tal cual con su nombre, en un futuro pretendo hacerla un objeto por que creo que tiene algunas funciones interesante las cuales pueden ser usadas en otras cosas.
La función solo se le puede pasar un parametro el cual es un string «texto» , ¿pero que le podemos decir en este texto?. Pues bastante.
Si tengo que hacer una listas de lo que significan cada símbolo dentro del texto está seria la siguiente:
- > para decir que el texto siguiente es un hijo
- () Todo lo que este entre estos parentesis es un atributo
- : separa el atributo de su valor
- [] dice que todo lo que este dentro de esto es un texto.
Así pues su estructura seria la siguiente:
elemento[texto del elemento]>hijo_del_elemento(atributo:valor)>hijo_del_hijo_del_elemento
Tenga en cuenta tanto que el texto como los atributos son opcionales.
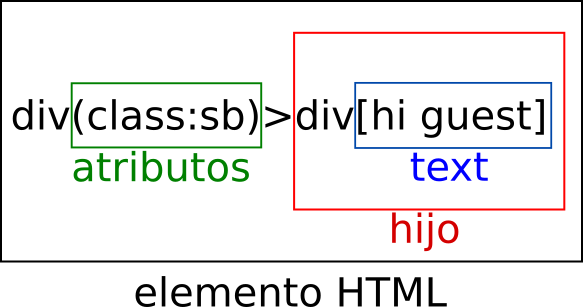
Otra manera más de visualizar esto:

Ejemplo de uso
Para este ejemplo de uso haremos que cree un fullscreen de el código que tenemos en este wordpress por ejemplo.
Así que me hice un archivo fullscreen utilizando la libreria solo para mostrar esto. Contiene basicamente lo siguiente ya que es codigo generado por wordpress, lo que quiere decir que si estoy pensando hacer un fullscreen para codigos en wordpress.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<main>
<!--Main contenet start here-->
<h1 class="p-title">A fullscreen example with bcjs_structure</h1>
<main>
<pre class="wp-block-code prettyprinted" style=""><code class=" prettyprinted" style=""><span class="pun"><span class="pun"><?</span></span><span class="pln"><span class="pln">php
</span></span><span class="kwd"><span class="kwd">class</span></span><span class="pln"><span class="pln"> </span></span><span class="typ"><span class="typ">Foo</span></span><span class="pln"><span class="pln"> </span></span><span class="pun"><span class="pun">{</span></span><span class="pln"><span class="pln">
</span></span><span class="kwd"><span class="kwd">public</span></span><span class="pln"><span class="pln"> $aMemberVar </span></span><span class="pun"><span class="pun">=</span></span><span class="pln"><span class="pln"> </span></span><span class="str"><span class="str">'aMemberVar Member Variable'</span></span><span class="pun"><span class="pun">;</span></span><span class="pln"><span class="pln">
</span></span><span class="kwd"><span class="kwd">public</span></span><span class="pln"><span class="pln"> $aFuncName </span></span><span class="pun"><span class="pun">=</span></span><span class="pln"><span class="pln"> </span></span><span class="str"><span class="str">'aMemberFunc'</span></span><span class="pun"><span class="pun">;</span></span><span class="pln"><span class="pln">
</span></span><span class="kwd"><span class="kwd">function</span></span><span class="pln"><span class="pln"> aMemberFunc</span></span><span class="pun"><span class="pun">()</span></span><span class="pln"><span class="pln"> </span></span><span class="pun"><span class="pun">{</span></span><span class="pln"><span class="pln">
</span></span><span class="kwd"><span class="kwd">print</span></span><span class="pln"><span class="pln"> </span></span><span class="str"><span class="str">'Inside `aMemberFunc()`'</span></span><span class="pun"><span class="pun">;</span></span><span class="pln"><span class="pln">
</span></span><span class="pun"><span class="pun">}</span></span><span class="pln"><span class="pln">
</span></span><span class="pun"><span class="pun">}</span></span><span class="pln"><span class="pln">
$foo </span></span><span class="pun"><span class="pun">=</span></span><span class="pln"><span class="pln"> </span></span><span class="kwd"><span class="kwd">new</span></span><span class="pln"><span class="pln"> </span></span><span class="typ"><span class="typ">Foo</span></span><span class="pun"><span class="pun">;</span></span><span class="pln"><span class="pln">
</span></span><span class="pun"><span class="pun">?></span></span><span class="pln"><span class="pln"> </span></span></code></pre>
<p>Title 2</p>
<pre class="wp-block-code prettyprinted" style=""><code class=" prettyprinted" style=""><span class="pun"><span class="pun"><?</span></span><span class="pln"><span class="pln">php
define</span></span><span class="pun"><span class="pun">(</span></span><span class="pln"><span class="pln">MY_CONSTANT</span></span><span class="pun"><span class="pun">,</span></span><span class="pln"><span class="pln"> </span></span><span class="str"><span class="str">'aMemberVar'</span></span><span class="pun"><span class="pun">);</span></span><span class="pln"><span class="pln">
</span></span><span class="kwd"><span class="kwd">print</span></span><span class="pln"><span class="pln"> $foo</span></span><span class="pun"><span class="pun">->{</span></span><span class="pln"><span class="pln">MY_CONSTANT</span></span><span class="pun"><span class="pun">};</span></span><span class="pln"><span class="pln"> </span></span><span class="com"><span class="com">// Prints "aMemberVar Member Variable"</span></span><span class="pln"><span class="pln">
</span></span><span class="kwd"><span class="kwd">print</span></span><span class="pln"><span class="pln"> $foo</span></span><span class="pun"><span class="pun">->{</span></span><span class="str"><span class="str">'aMemberVar'</span></span><span class="pun"><span class="pun">};</span></span><span class="pln"><span class="pln"> </span></span><span class="com"><span class="com">// Prints "aMemberVar Member Variable"</span></span><span class="pln"><span class="pln">
</span></span><span class="pun"><span class="pun">?></span></span><span class="pln"><span class="pln"> </span></span></code></pre>
</main>
<script src="bcjs_structure.js"></script>
<script>
function fullscreen(e){
fs = document.createElement("div");
wheigh = parseInt(window.outerHeight);
wwidth = parseInt(window.outerWidth);
fs.setAttribute("style","background-color:white;height:"+(wheigh-20)+"px;width:100%;position:absolute;left:0;top:0;font-size:2em");
btn = e.getAttribute("id");
selector = btn.substring(1,btn.length);
element = document.querySelector("#"+selector).cloneNode(true);
fs.setAttribute("id","full"+selector);
fs.appendChild(element);
fs.firstChild.lastChild.setAttribute("style","text-align:right;left:0px;top:0px;position:fixed;width:100%");
closeButton = document.createElement("button");
closeButton.setAttribute("onClick","closeFullScreen(this)");
closeButton.setAttribute("data-value","full"+selector);
closeButton.setAttribute("style","margin-right:10px");
closeButton.innerText="close";
fs.firstChild.lastChild.firstChild.remove();
fs.firstChild.lastChild.appendChild(closeButton);
document.getElementsByTagName('body')[0].appendChild(fs);
};
function closeFullScreen(e){
//e.getAttribute("data-value");
document.querySelector("#" + e.getAttribute("data-value")).remove();
}
/*x = document.structure("div>div(class:a b)>p");
document.body.appendChild(x);*/
var codeparts = document.querySelectorAll("pre.prettyprinted");
if(codeparts.length>0){
for(var j=0; j < codeparts.length; j++){
codeparts[j].setAttribute("id","code"+j);
codeparts[j].appendChild(bcjs_structure("div(class:fullscreen)>button(id:bcode"+j+",onclick:fullscreen(this))[show]"));
}
//estoy recorriendo un nodelist no un array
}
</script>
<body>
</html>Ahora también podria haber utlizado el bcjs_structure para crear el boton dentro de fullscreen también pero en este ejemplo lo he dejado para que se vea la diferencia.
Como puede ver cargo el bcjs_structure con
<script src="bcjs_structure.js"></script>Si deseas descargar el ejemplo a tu computadora puedes descargarlo atrevés de github en el siguiente link ?
Descargar repo en github




