laravel / Login – Cómo crear un login en laravel?
Hay algunas aplicaciones web que requieren tener un login, en Laravel la elaboración de un login es fácil ya que viene casi por defecto y se puede modificar como el programador desee.
También puede hacer un login como usted desee pero créame el login creado por Laravel es lo suficientemente seguro para su aplicación.
Ademas de lo anterior expuesto el sistema de login que viene por defecto con Laravel cuenta con un sistema de recuperación de la clave.
Creando el Login en Laravel
Primero que nada me crearé un nuevo proyecto en laravel llamado elaravel. (Ver Cómo instalar laravel)
Primero que nada tenemos que tener en cuenta antes de empezar nuestra aplicación la siguiente cuestión ¿va a tener un login o no? Una vez sabiendo que nuestro sitio tendrá un login haremos lo siguiente:
Auth en laravel < 6.0
Para empezar solo tenemos que usar php artisan make:auth en la consola(CLI) en la carpeta del proyecto.
project folderphp artisan make:auth
Laravel ya viene con varias cosas pre-echas, al utilizar make:auth laravel creara las rutas necesarias y las views necesarias para nuestro login. Laravel también viene con un Modelo User por defecto y una migración para crear la tabla en la base de datos.
Una vez que corrio php make:auth podra ver que se crearon las siguientes carpetas
app>Http>Controllers>Auth y resources>views>Auth
Esta carpeta tiene los controladores para el login y las vistas para el login. A continuación deberíamos crear una base de datos para nuestro proyecto y correr el comando php artisan migrate.
Pero antes de eso veamos lo que hemos creado hasta ahora escribiendo php artisan serve en consola.
Crearemos nuestra base de datos en mi caso le pondré login_en_laravel.
Ya cree mi base de datos, luego tengo que configurar mi proyecto para que la use. Para eso tenemos que cambiar algunas cosas en nuestro archivo .env en él.
Tendremos que cambiar estas lineas en el archivo env para poder usar nuestra base de datos.
Como estamos usando un localhost usare el usuario root sin password, en un entorno de desarrollo cree un usuario con password.
elaravel/.envAPP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:z3z0It3EpDzYePC0M+pB0X+XaqTSYfxfoOV8vs3b06I=
APP_DEBUG=true
APP_URL=http://localhost
LOG_CHANNEL=stack
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=login_en_laravel
DB_USERNAME=root
DB_PASSWORD=
BROADCAST_DRIVER=log
CACHE_DRIVER=file
QUEUE_CONNECTION=sync
SESSION_DRIVER=file
SESSION_LIFETIME=120
REDIS_HOST=127.0.0.1
REDIS_PASSWORD=null
REDIS_PORT=6379
MAIL_DRIVER=smtp
MAIL_HOST=smtp.mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=null
MAIL_PASSWORD=null
MAIL_ENCRYPTION=null
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_DEFAULT_REGION=us-east-1
AWS_BUCKET=
PUSHER_APP_ID=
PUSHER_APP_KEY=
PUSHER_APP_SECRET=
PUSHER_APP_CLUSTER=mt1
MIX_PUSHER_APP_KEY="${PUSHER_APP_KEY}"
MIX_PUSHER_APP_CLUSTER="${PUSHER_APP_CLUSTER}"
Luego de esto correremos php artisan migrate y probaremos si funciono o no registrando un usuario.
Una vez que corremos migrate se crearan 3 tablas 1 es la tabla migrations, esta tabla maneja las migraciones( ver migraciones en laravel ).
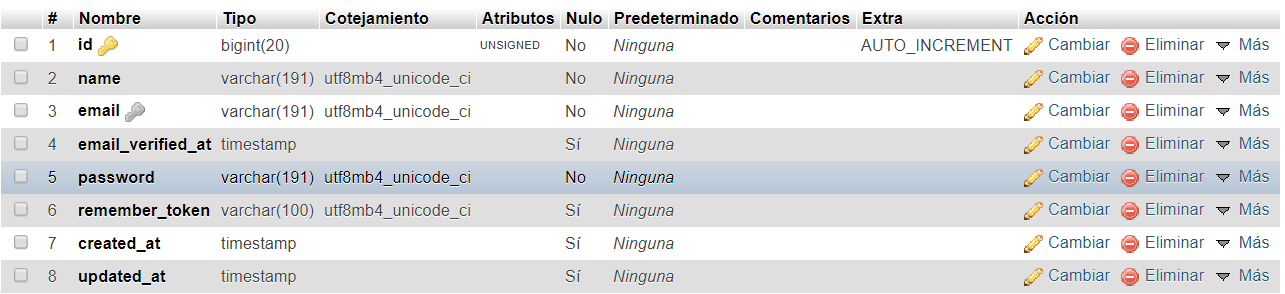
Otra es la de password_reset y la última es la de users. Peguemosle un vistazo a esta última tabla.

Este mail ya debería de estar andando, Tenga en cuenta que
Forgot Your Password? no funcionará porque no hemos configurado un SMTP(Mail).
Auth en Laravel >= 6.0
La forma de crear nuestra autenticación a partir de laravel 6.0 ha cambiado un poco y al parecer es un cambio el cual no está mal. Para que querríamos esta autenticación si creamos la nuestra.
Para utilizar la autenticación en laravel ahora necesitaremos el paquete para estas. Este lo podemos instalar con composer.
composer require laravel/ui
Luego de instalar el paquete a travez de composer ya podemos usarla aunque el comando es diferente
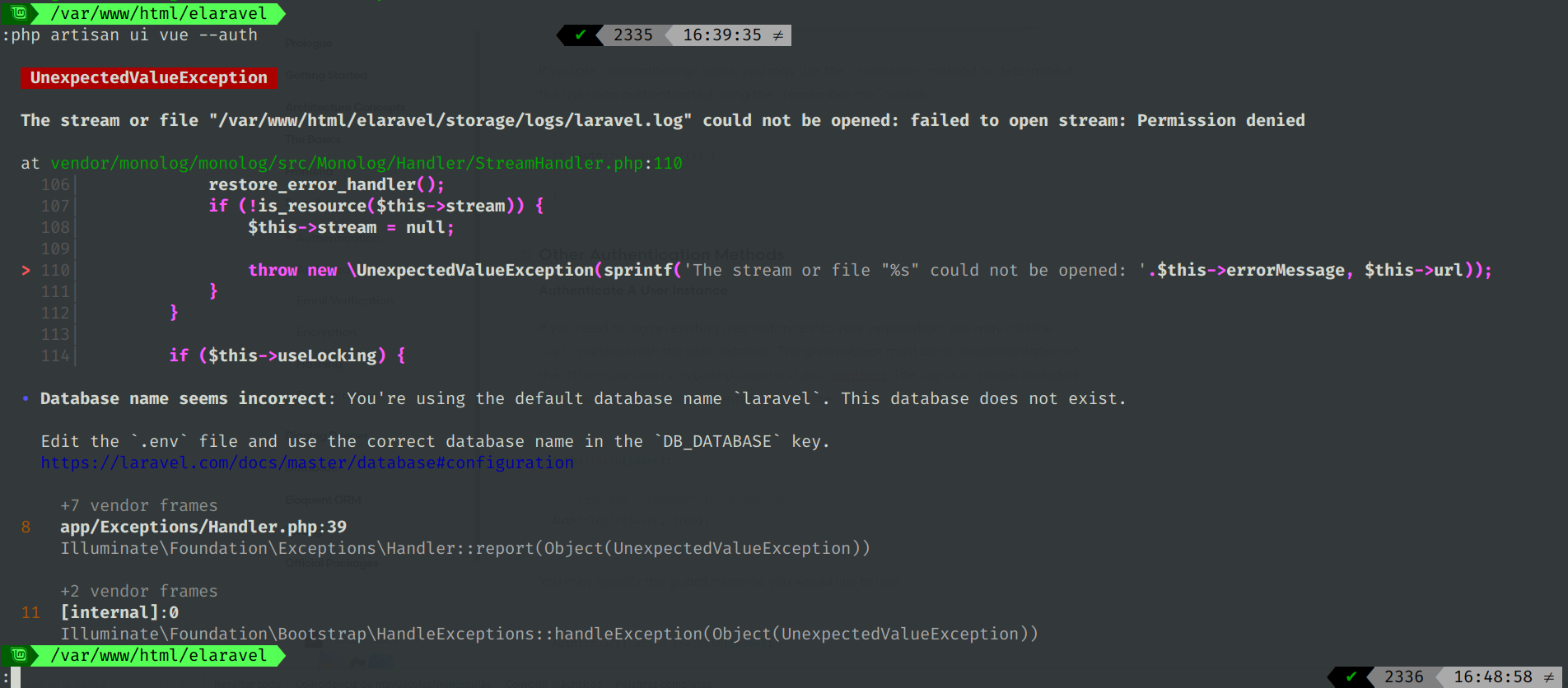
php artisan ui vue --auth
En este caso nos creará nuestro sistema de autenticación utilizando VueJS. Si corre este comando y da un error como el siguiente deberá correr el comando chown en la carpeta del proyecto (Caso Linux)

La solución a este problema es darnos permiso a nosotros para modificar los archivos y también a www-data apache caso que sea un servidor apache.
Recuerde que yo estoy corriendo los comandos en linux probablemente en windows no de este problema aunque si lo da creo que también podemos correr este comando con la consola bash.
html(capeta superior a elaravel)sudo chown www-data:www-data -R elaravel
En mi caso es luis porque así es mi usuario, si no sabes tu usuario y estás usando una maquina compartida podrás saber tu usuario con el comando who en consola
html(capeta superior a elaravel)sudo chown luis -R elaravel
Listo el comando para crear el auth ya debería andar.
Ahora a crear nuestra base de datos, en mi caso utilizaré un programa de linux aunque si a instalado xampp o wamp tendrá el phpmyadmin a mano y podrá crear la base de datos de una forma sencilla.
Una vez creada la base de datos al igual que en las versiones anteriores deberemos modificara nuestro archivo .env
elaravel/.envDB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=login_en_laravel// mi caso elaravel DB_USERNAME=root //usario de conexion a la base de datos DB_PASSWORD=//password del usuario anterior




