NPM -el Package Manager de Node.js
Npm hace que sea fácil para los desarrolladores de javascript compartir código que han creado para resolver sus problemas y que otros desarrolladores puedan usarlo en sus aplicaciones .
De esta manera se hace fácil checkear si ha habido algún cambio en el código y realizar un update de lo que tenemos. Estos códigos son llamados paquetes o aveces módulos. Un paquete es un directorio con uno o mas archivos en el, ademas tienen un archivo llamado package.json que tiene metadata de este paquete.
Una web dependiendo de como sea puede llegar a depender de cientos o miles de paquetes, estos paquetes generalmente son pequeños, la idea es que cada paquete solucione un problema y lo solucione bien.
Esto permite tener una solución o proyecto compuesto por pequeños bloques. Esto permite tomar paquetes echos por expertos que solucionan un área en especifico.
Incluso si no se utilizara paquetes externos a los de su organización esto permite trabajar mejor dentro de su organización y es posible que le permita rehusar código para diferentes proyectos
Cómo funciona NPM ?
consiste en 3 diferentes componentes: la pagina , la linea de comandos(CLI) y el registro.
Puedes usar la web para encontrar paquetes, crear perfiles, y manejar otros aspectos.
la CLI corre desde un terminal y es como la mayoría de desarrolladores interactua con el npm.
el registro es una larga base de datos de software javascript y toda la meta información alrededor de estos.
Como lo instalo NPM?
Npm viene con Node.js, asi que una vez instalado node podremos instalarlo con un Node versión manager o el instalador de Node.
Aunque es recomendable usar un node versión manager para esto debido a que instalarlo y usar el npm globalmente puede causar problemas o dar errores.
Si no queda de otra lo puede instalar con el instalador.
Con el node packet manger podemos hacer muchas cosas como por ejemplo crearnos un usuario y administrar nuestros paquetes. Si necesitamos hacer paquetes privados o bajar paquetes privados necesitaremos una cuenta paga puede saber mas de esto en https://docs.npmjs.com/getting-started/.
Lo que mas nos importa en este post es mostrar como usar npm para por ejemplo instalar jquery, socket.io, axios o alguna librería no privada que nos facilite la vida.
Bien para mostrar como instalar axios utilizare un proyecto de testeo en el cual me pongo a probar cosas. Lo primero que necesito es el archivo package.json.
Bien antes de hacer el package.json de la manera mas simple debo de decirle que las posibles configuraciones para este archivo las puede encontrar en https://docs.npmjs.com/files/package.json.html.
Los pasos que haré serán los siguientes:
- crear el archivo package.json
creare el archivo en la carpetea raiz
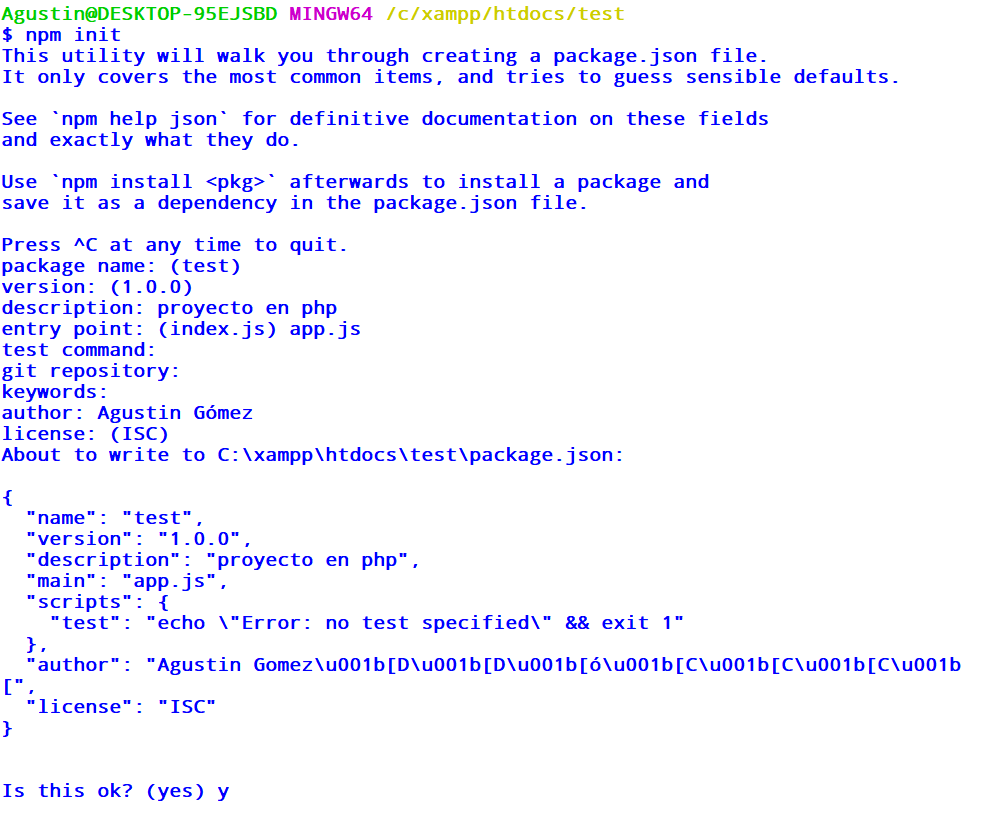
- correr el comando npm init
al correr npm init nos ira preguntando las cosas que necesite si algo le da alguna duda consulte el link de configuraciones para package.json
- código generado
por ultimo se generara código json el cual sera el código que tendrá nuestro archivo package.json y se nos preguntara si es el código que deseamos.
A continuación dejo una imagen de los pasos anteriores

instalando un paquete
Finalizando esto ya tendremos nuestro package.json con la información que necesitamos. Ahora tendremos que instalar algo, por ejemplo axios o jquery. Instalaremos jQuery en esta ocasión.
npm install jquery
Al correr este comando se creara una carpeta que es node_modules y un archivo que es package-lock.json.
Ahora bien como uso jquery con esto?
si entramos en node_modules vera que dentro de esta se ha creado una carpeta jquery y como puede intuir esta carpeta tiene todo lo que es jquery dentro.
Aquí ya podríamos usar el tag <script> para hacer lo que queremos hacer y usar jquery pero es preferible ya tener todo a partir de un archivo he ir llamando el modulo que se necesite.
opcionales a usar tag
(opcional 1) – También podemos usar un implementación Commonjs y entre ellas tenemos las siguientes
- Browserify – puedes usar la mayoría de los módulos
- Webpack – es bastante mas difícil de usar que browserify
- Rollup – Es relativamente nuevo.
(opcional 2) – Usar una implementacion AMD (Asynchronous Module Definition). usando require.js
todas estas opciones tienen su complejidad igualmente el código puede quedar mas reusable al usarlas pero eso ya dependerá de usted, si de usted. podemos tener la mejor tecnología pero al fin y al cabo quien la usa es una persona y depende de esta que las cosas funcionen y sean legibles.
bien aquí no se cual de las opciones usar probablemente este post se vaya largo si uso webpack o rollup así que me tengo que decidir por browserify o una implementacion AMD.
implementaremos browserify así que correremos el siguiente comando – npm install -g browserify
crearemos un archivo main.js y agregaremos las siguientes lineas.
main.jsglobal.jQuery = require("jquery");
global.axios = require("axios");
se que la linea de arriba alguien diría no hagas eso así y usa browserify-shim. Bueno la cuestión es que no quiero extender este tema tanto.
Bueno aclarado esto voy a la carpeta donde tengo mis archivos js por ahora tengo app.js sin código y main.js con las anteriores 2 lineas. A continuación corro browserify.
browserify main.js -o app.js -d
Finalmente creare un archvo html para probar que ande el jquery, le pondré de nombre «jquery.html».
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="js/app.js"></script>
<script>
jQuery(document).ready(function(){
alert("hola mundo");
});
</script>
</head>
<body>
</body>
</html>
Esto me debería dar una alerta si esta funcionando jquery y la da. Tenga en cuenta que estoy usando jQuery para referirme a jQuery y no $ esos es que ya lo estoy refiriendo así en la variable global si yo lo refiriera como si mi variable global fuera jq debería hacer:
jq(document).ready(function(){
alert("hola mundo");
});




