Introducción a HTML
HTML-¿qué significa HTML?
bueno, las siglas HTML significan Hypertext Markup Lenguage, el cual es el lenguaje que describe la estructura de las páginas web y fue creado por Tim Berners-Lee fundador de el W3C a principio de los 90(1990).
<!doctype html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header></header>
<p></p>
<main></main>
<footer></footer>
</body>
</html>
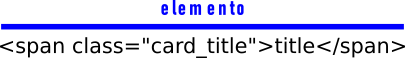
¿Qué es un elemento?
los elementos son la estructura básica de HTML, un elemento está definido desde la etiqueta de apertura hasta la etiqueta de cierre.

El contenido de los elementos pueden ser otros elementos, datos de tipo carácter y comentarios. Los atributos y sus valores no son considerados contenido de un elemento.
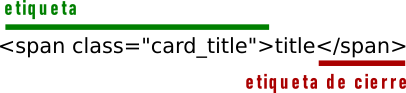
¿Qué es una etiqueta?
las etiquetas marcan donde empieza un elemento y donde termina

aunque es posible definir un elemento sin etiqueta de cierre esto no es recomendable, además de quedar mal para la lectura para otra persona que trabaje con el código, hacer esto puede dar resultados inesperados algunas veces.
Algunos elementos no tienen etiqueta de apertura y cierre tan definidas como la expuesta anteriormente, sino que abre y cierra en la misma etiqueta, por ejemplo :<br/>, <img/> o <hr/>.
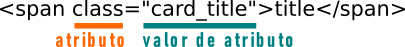
¿Que es un atributo?
los atributos le dan forma y funcionalidad a un elemento, cada elemento tiene sus atributos o no.
Por ejemplo, el elemento body o head no poseen atributos normalmente, aunque eso poco importa porque podemos poner otros elementos dentro de estos.

Doctype
Además de los elementos, los archivos HTML deben tener la declaración de tipo de documento (doctype), a lo largo del tiempo se han usado múltiples doctypes. Hoy en día se utiliza la siguiente:
html5 doctype<!DOCTYPE html>
Dejo también la declaración de doctype para XHTML
html5 doctype(XHTML)<!DOCTYPE HTML>
Esta línea debe ser la primera en tu archivo, html o archivos que usen doctype. Tenga en cuenta que no solo HTML usa doctype puede ver más casos en https://www.w3.org/QA/2002/04/valid-dtd-list.html
Principales elementos
HTML
El elemento HTML es el elemento principal, digamos que es el elemento padre de todos los demas todos los demas elementos estaran dentro de este distribuidos tanto en el elemento head como en el elemento body.
Estos 2 últimos elementos también son importantes. Toda página debería tenerlos. Es probable que en esta web vea elementos escritos sin estos elementos principales, de hecho el navegador nos los mostrara de igual manera.
Head y Body
Pero esto no quiere decir que no deba usarlos en tú página web de hecho el elemento head es muy importante, aunque este no imprima nada en pantalla.
head
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/main.css">
</head>
como puede ver en head podemos definir un monton de caracteristicas de neustra pagina por ejemplo el charset(character set) de la página, el título, descripción, el viewport, link a un archivo css.
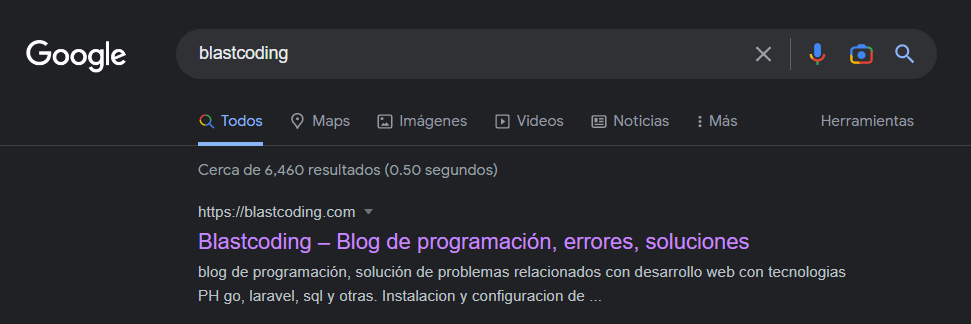
Si vemos título y descripción son importantes es como mostrara el link a nuestra página en google

Si buscamos la página principal de este sitio web podemos ver:
- el titulo: Blog de programacion, errores , soluciones
- .Descripcion: blog de programacion, solucion de problemas relacionados con …
<title>Blog de programacion, errores , soluciones</title>Descripcion
<meta name="description" content="blog de programación, solución de problemas relacionados con desarrollo web con tecnologias PH go, laravel, sql y otras. Instalacion y configuracion de ...">
Dentro del elemento body deberíamos de tener todos los elementos que serán visibles en pantalla.
Dentro de la clase body podríamos tener distintas clases de elementos contenedores, formularios, elementos de formularios botones, barras de navegación, encabezados, etc.




