Grunt- ¿Qué es, por qué usarlo y cómo usarlo?
¿Qué es Grunt?
Es un programa para correr tareas programadas en JavaScript y fue escrito en Node.js por lo que tener node instalado es necesario.
¿Qué clase de tareas podemos correr en Grunt?
minificación tanto de css como de javascript, compilación, testing de unidad, otras.
¿Qué ganamos usandolo?
tiempo, el no tener que hacer tareas repetitivas, minificar y unir el css nos ayuda a que nuestra pagina cargue mas rápido.
¿Qué necesito para usar grunt?
Para usarlo necesitamos npm el package manager de Node.js, también necesita Node.js el cual puede bajarlo de la página de node. Si desea ir a la página de node haga clic en la imagen.
Ahora debemos instalar la CLI(Comand line interface) de Grunt.
npm install -g grunt-cli
Preparando un nuevo proyecto Grunt
Se agregan 2 archivos a el proyecto donde se quiere utilizar grunt: un archivo package.json y un archivo gruntfile que puede ser tanto un archivo javascript (.js) o coffeescript (.coffee)
luego de crear los archivos hay que hacer un commit para el archivo package.json corriendo npm install en la misma carpeta que se encuentra.
hay varias maneras de crear el archivo package.json
1- usando grunt-init (requiere instalación, ver project-scaffolding )
2- Usando npm init hará una cantidad de preguntas para crear nuestro archivo package.json
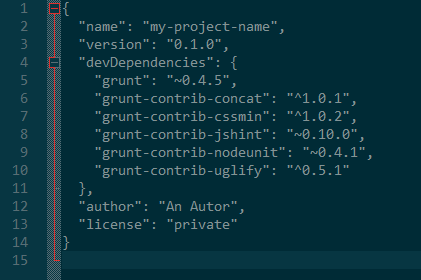
3- crear el archivo a mano

Viendo la imagen si es ducho en el tema dirá ¿»license»: «private»?, si es verdad no es así como se pone que una licencia es privada es que simplemente se me pasó por alto.
Si desea poner una licencia privada o que no se publique puede poner en «license»:»UNLICENSED», «private»:true.
Trabajando con un nuevo proyecto grunt.
Asumiendo que la CLI ya fue instalada y que el proyecto ya fue configurado con package.json y Gruntfile.js o Gruntfile.coffe.
- Ir a la dirección del proyecto
- Instalar la dependencia del proyecto con npm install
- Estando el la dirección donde se encuentra el proyecto correr grunt con el comando grunt
Gruntfile.js o Gruntfile.coffee
Un archivo gruntfile esta compuesto por las siguentes partes:
- La funcion que envuelve o «wrapper» function (marcada en naranja).
- La configuración del proyecto y las tareas (marcada en rojo).
- Carga de plugins y tareas (marcada en verde).
- Tareas personalizadas (marcada en azul).

module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};
Función envolvente (wrapper) -siempre debe estar dentro de nuestro gruntfile y es dentro de esta donde nuestro código grunt debe estar.
Plugins oficiales de Grunt
A continuación dejo una lista de los plugins creados por el equipo de grunt
1- grunt-contrib-clean
Clean files and folders
2- grunt-contrib-watch
Run predefined tasks whenever watched file patterns are added, changed or deleted
3- grunt-contrib-copy
Copy files and folders
4- grunt-contrib-uglify
Minify JavaScript files with UglifyJS
npm install grunt-contrib-uglify --save-dev
grunt.initConfig({
uglify: {
targetx1: {
files: {
'min/page2.min.js':['min/page2.js']
}
},
targetx2: {
files: {
'min/page1.min.js':['min/page1.js']
}
}
}
});
5- grunt-contrib-concat
Concatenate files.
npm install grunt-contrib-concat --save-dev
Este es el ejemplo mas básico que conseguí
gruntfile.js[fragment]
// Project configuration.
grunt.initConfig({
concat: {
options: {
separator: ';',
},
dist: {
src: ['src/intro.js', 'src/project.js', 'src/outro.js'],
dest: 'dist/built.js',
},
},
});
Recuerde que debe cargar los plugins también y crear tares personalizadas al menos la por defecto default
6- grunt-contrib-jshint
Validate files with JSHint
7- grunt-contrib-cssmin
Minify CSS
8- grunt-contrib-less
Compile LESS files to CSS
9- grunt-contrib-connect
Start a connect web server
10- grunt-contrib-htmlmin
Minify HTML
11- grunt-contrib-imagemin
Minify images
12- grunt-contrib-sass
Compile Sass to CSS
13- grunt-contrib-compress
Compress files and folders
14- grunt-contrib-coffee
Compile CoffeeScript files to JavaScript