Es WordPress tan malo?
Hace ya un par de días me decidí a probar si wordpress era lo malo que lo pintan. Primero que nada tenia que reducir el tiempo de carga del blog para probar este punto.
Casi siempre cuando hablamos de wordpress estamos hablando de un tiempo de carga de 3,2 segundo en los mejores casos, y también depende del hosting.
En este caso no dependía del hosting de ninguna manera solo de wordpress ya que uso un VPS(servidor virtual) en interserver.
Entonces porque 3 segundos casi siempre hay alguna razón para esto?
Los Plugins de wordpress y el rendimiento.
Quite todos los plugins de la parte front-end digamos. Todo plugin que mostrara algo en la pagina se fue. Socials, Chat(mobilemonkey), memento eso bajo bastante el tiempo de carga.
Estos plugins tiran un poco el tiempo abajo, utilice los según lo que necesite.
Los plugins tampoco son tan malos, algunos buenos pluguins para mejorar el tiempo de carga son los de cache. Estos pueden ser W3 Total Cache, Wp Super cache, otro plugin que use para mejorar esta parte es autoptimize.
En mi caso use los siguientes: WP Super Cache, Autoptimize, ademas para las imágenes uso smush de esta forma las comprime cuando subes una imagen.
Los temas de wordpress y el rendimiento
Cabe destacar que el tema que tiene mi wordpress y el que tenia ambos son temas creados por mi utilizando underscore.
Ambos temas los hice de la manera mas lightweight posibles.
El problema de las fuentes y bootstrap
El primer tema que tenia era echo en bootsrap, lamentablemente esto también le hacia mermar el tiempo de carga al tratar de cargar 3 fuentes graphicon. Aquí me di cuenta que tenia 900ms llamando a fuentes que no usaba.
Las fuentes de google también quitan rendimiento, es algo a obtener en cuenta. Quite una fuente entera agregada por mi de google fonts ahí comencé digamos que quedo en 3,1 segundos.(- 400ms )
usando Purecss
Para el segundo tema de wordpress, tome el primero y lo modifique todo para que no usara mas bootstrap proponiéndome que solo sea responsive.
Para esto utilice purecss un competidor medio olvidado de bootsrap y muy liviano.

Este modulo css creado por yahoo es muy liviano y la verdad permite dividir de forma que esta bastante buena la grilla ya que son 24 columnas contra las 12 que bootstrap propone.
Una vez cambiado lo de bootstrap a pure que do en 1,7 segundos la carga lo cual fue un cambio grande ya que paso de 2,7 a 1,7 segundos. ( -1seg )
La carga de jQuery y otros
Para poder cargar el jquery antes de cerrar el body en vez de cargarlo en el header como pasa generalmente en wordpress debe hacer lo siguiente:
Primero, debe usar wp_deregister_script(‘jquery’); ya que wordpress viene con jquery ya para ser cargado, esto hace tal cual dice des-registra ese script.
Segundo, wp_enqueue_script(‘jquery’, ‘https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js’, array(), null, true);
veamos las posiciones de wp_enqueue_script. el siguiente código es para comprender los parámetros que se le pasan a la función por eso están numerados
wp_enqueue_script(1, 2, 3, 4, 5 );
- nombre de nuestro script -tiene que ser único
- el script -el src(Path)
- un array con los scripts registrados de los cuales depende este script
- string que especifica la versión del script
- si va en el footer o en el header (true, va en el footer, false va en el header)
// include custom jQuery
function cargar_scripts() {
wp_deregister_script('jquery');
wp_enqueue_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'cargar_scripts');Como puede ver en este ejemplo se des-registra y se registra un nuevo script que estará en el footer. Al contrario de esto yo use solo para que no este el jquery por lo tanto quedo algo así.
function cargar_scripts() {
wp_deregister_script('jquery');
}
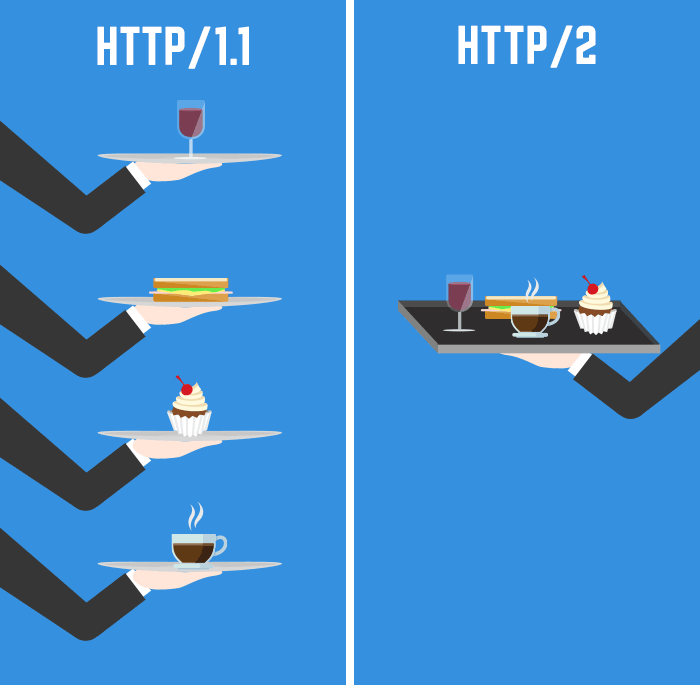
add_action('wp_enqueue_scripts', 'cargar_scripts');http2 y http 1.1
Lamentablemente esta prueba no fue echa ya que debía instalaré un nuevo ubuntu a mi server pero si tiene la posibilidad de conseguirse un server que soporte http2 su velocidad también sera aumentada.
Dejo una imagen comparativa que vi en css-tricks.

Si desea ver mas sobre el tema puede ver esta comparativa que hacen en css-tricks
https://css-tricks.com/http2-real-world-performance-test-analysis/
referencias:
https://digwp.com/2009/06/including-jquery-in-wordpress-the-right-way/
Conclusion
WordPress como CMS no es tan malo como lo pintan pero algunos de sus complementos hace que merme bastante su rendimiento, haciendo que el CMS parezca lento. Si vas a usar wordpress para bloguear talvez sea mejor usarlo sin jquery, bootstrap, y sin plugins que renderizen en pantalla tal cual este blog ya que dará una mejor experiencia al usuario.
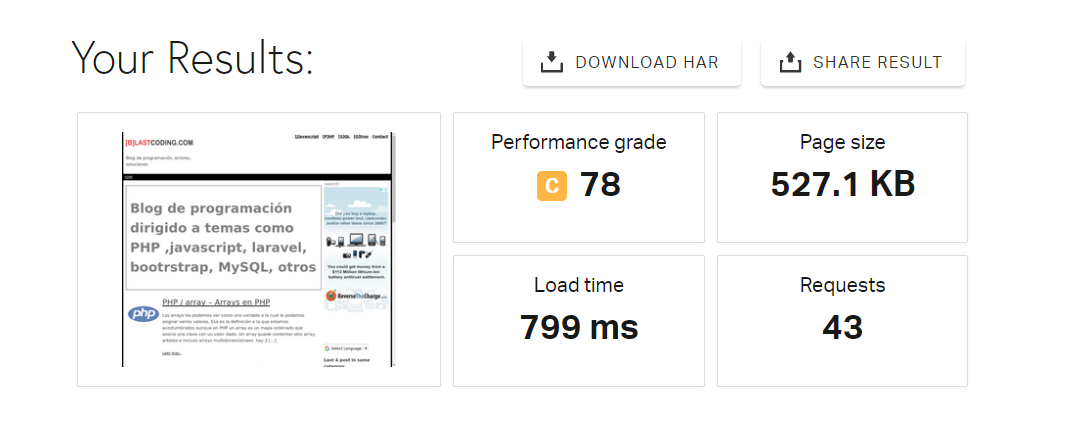
Este es el resultado final que obtuve en pingdom tool

Resultado final de pagespeed google escritorio.

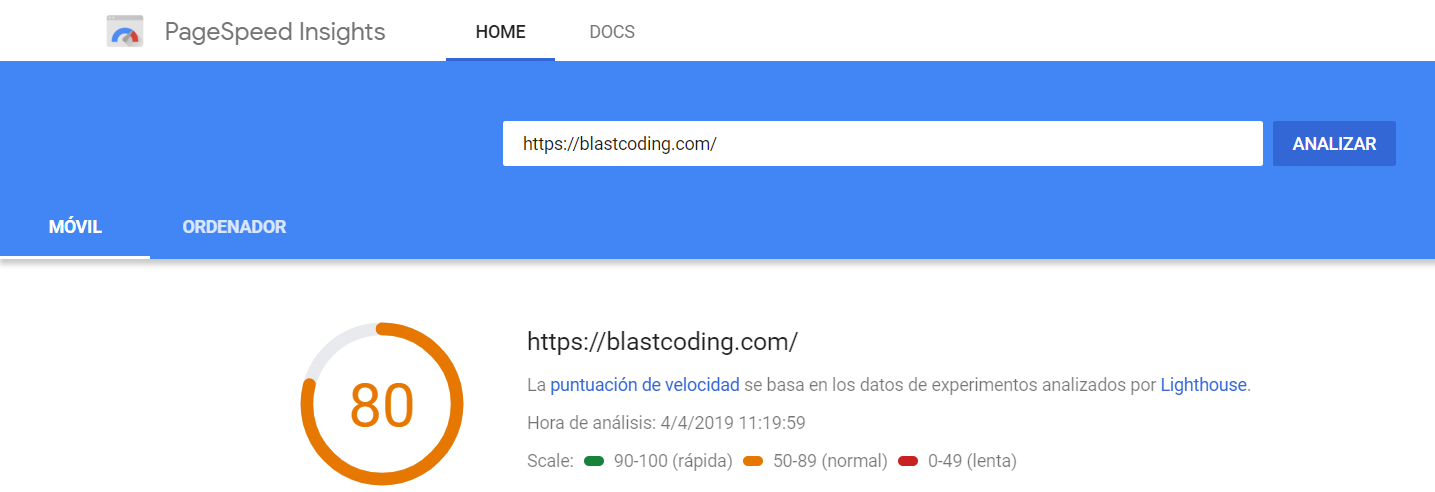
Resultado final de pagespeed google móvil.