Usando imágenes sprites en tu Web
Como puede estar pensando ¿qué son las imágenes sprites en mi web?, piensa en un juego de PC antiguo, este necesitaba varios sprites que eran el movimiento del personaje.

¿Y talves te estás preguntando para qué necesito esto?
En la realidad de la web nos conviene tener todos los spites en una sola imagen de lo que serán los botones, otra pregunta que te puedes estar preguntando es
¿no me conviene cargar una a una las imágenes?-No. Porque aumenta las peticiones.
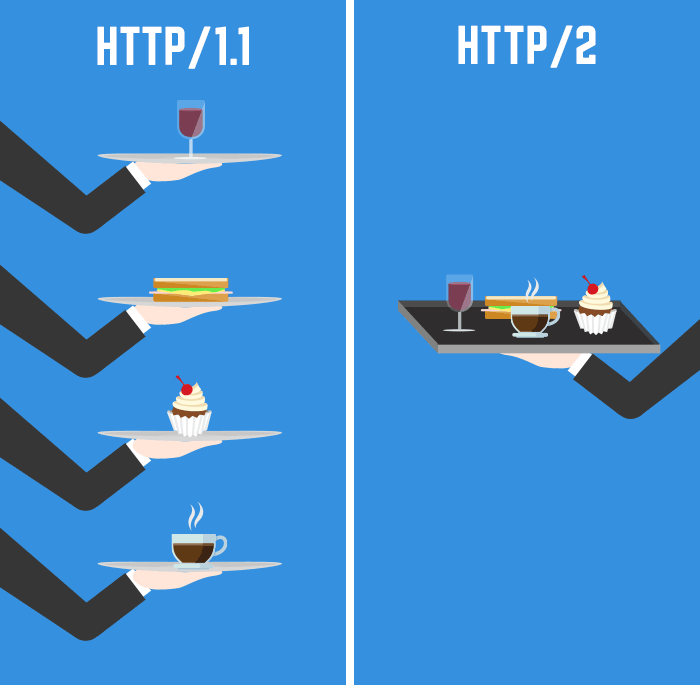
HTTP2 y HTTP1.1
Hoy día tenemos 2 versiones del protocolo HTTP que se están usando hoy en la web: HTTP/1.1 y HTTP/2
Dependiendo de como esté configurado tu servidor es como es que versión utilizara, básicamente la carga de tus archivos cuando alguien ingresa a tu página es a través de este protocolo.
Digamos lo así, http2 manda múltiples pedazos de diferentes archivos, a la vez puedes ver algo más detallado en http2 vs http1.1

Es como si le pidieras a un mozo que te traiga 8 hamburguesas y http1 te traiga esas hamburguesas en 4 rondas mientras http2 lo haga en 2 rondas.
Hay una diferencia grande entre ambas versiones, lo conveniente sería utilizar la version HTTP/2
Aun así, deberías utilizar imágenes sprites. Esto hará que en tu servidor tengas menos solicitudes.
Hagamos una Sprite image de una web para aprender
Lo primero que tenemos que tener es una imagen sprite en mi caso hare esto con una imagen de 135×45 px que he preparado. Esta imagen son las primeras letras de blastcoding.com

ok comencemos lo primero es hacer nuestro HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' type='text/css' media='screen' href='style.css'>
</head>
<body>
<span class="letra letra1"></span>
<span class="letra letra2"></span>
<span class="letra letra3"></spans>
</body>
</html>
Primero en esta ocasión deberemos de decir cuanto ocupa nuestra letra, en mi caso le he puesto 45px de altura y 45px de ancho, le he dicho que sea un display inline-block para que sea un bloque en línea, esto quiere decir que puedo poner esta imagen en un párrafo por ejemplo.
style.css
.letra{
display:inline-block;
background-image: url("BLA.png");
background-color: black;
width:45px;
height: 45px;
}
¿Además de lo que ocupara la imagen y la imagen en si tengo que decirle que sección quiero ver de esta verdad?
Continuemos agregando código CSS a nuestro style.css:
style.css
.letra.letra1{
background-position-x: 0px;
}
.letra.letra2{
background-position-x: 45px;
}
.letra.letra3{
background-position-x: 90px;
}
Chequeamos que hemos obtenido:

¿Pero qué ha pasado no deberíamos de haber obtenido BLA en nuestra imagen? ¿Por qué ambas letras A y L se encuentran intercambiadas?
¿Pero realmente estamos haciendo lo que queríamos?
Veamos nuestra imagen BLA donde esta 0 en la esquina izquierda superior del cuadrado de la B verdad. Que pasa cuando decimos position-x 45px le estamos diciendo que corra la imagen 45 a la derecha, lo que está corriendo todo BLA a la derecha y haciendo que L aparezca.
Por tanto, lo que deberíamos hacer es usar valores negativos en vez de positivos
¿Cuándo usar imágenes sprites en tu web?
Imagina la parte de comentarios si es que tú estás haciendo una parte de comentarios, qué imágenes tienen estos generalmente, algunos tienen reenviar, responder, upvote ,downvote y en caso de ser tu comentario editar si está permitido.
En general esto se usa en algún sistema que necesite de imágenes, en este momento no se me ocurren muchos, pero podría ser una parte donde el usuario edite, por ejemplo el mismo editor de WordPress como ejemplo
Ejercicio:
Si tienes ganas de ponerte a prueba, podrías utilizar la imagen del principio para hacer unos sprites para jugar con ellos.
Por otro lado, si vas más en serio con esto podrías utilizar imágenes de google icons, en este caso te recomiendo poner las imágenes en cuadrados primero y usar el auto align center de x y y para alinearlas a los cuadrados primero y así con estas crear tu sprite.




