AJAX con Axios en Laravel
En este apartado veremos como trabajar con Axios en Laravel, como ya he escrito antes, Laravel viene con axios y boostrap por defecto.
En caso de usar esta configuración no deberás hacer nada para cuando hagas un post con axios, ya que viene con código que obtiene el csrf-token y lo adhiere a los headers pasados.
Puede de que no quieras usar Bootstrap y se sacara esta configuración por defecto en Laravel puede obtener el token de la siguiente manera:
obtención de tokenvar laravelToken = document.querySelector('meta[name="csrf-token"]').getAttribute('content');
Que solo creara la variable laravelToken y le asigna el valor de csrf-token y la cual la tendrás que usar en el header. Algo así:
pasándole el valor a través del header en axiosaxios.post('https://example.com', form, { headers: 'X-CSRF-TOKEN':laravelToken })
El código anterior es meramente ilustrativo, form sería los datos de nuestro formulario.
GET
En este ejemplo cambiaremos, un texto apretando un botón haciendo una petición get axios.
Primero crearé una ruta que la llamaré example:
routes/web.phpRoute::get('example',function(){
return view("example");
});
Crearé un controller ClienteController y le agregaré el siguiente método. En caso de no saber crear un controlador puede tomar un repaso en controladores-en-laravel
app/Http/Controllers/ClienteController.phppublic function message(){
return "Hola gracias por entrar a este articulo";
}
la siguiente ruta no funcionara a partir de Laravel 8, ya que las rutas a los controladores han cambiado su forma de ser declaradas.
antes de Laravel 8 routes/web.phpRoute::get('/cliente/message','ClienteController@message');
desde Laravel 8
routes/web.php
use App\Http\Controllers\ClienteController;
Route::get('/cliente/message',[ClienteController::class,'message']);
Crearé esta vista en mi caso le he puesto de nombre «example», en esta vista tendremos un botón, este llamará a la función change_message() la cual hará una petición con axios.
Como puede ver también hay un @include('tochange'), la cual es una vista parcial que crearemos más adelante. Por ahora solo veremos como hacer la petición.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Utilizando ajax con Axios</title>
<meta name="description" content="Utilizando ajax con Axios">
<meta name="author" content="Blastcoding">
<link rel="stylesheet">
</head>
<body>
<input type="button" name="" id="btnajax" class="btn btn-primary" role="button" onclick="change_message()" value="click me">
@include("tochange")
<script src={{ asset('js/app.js')}}></script>
<script>
function change_message(){
axios.get('/cliente/message')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
});
}
</script>
</body>
</html>
Ahora es momento de crear nuestra vista parcial la cual llamaremos «tochange»
resources/views/tochange.blade.php<div id="mycontent"> All my content goes here my friend </div>
Antes de chequear lo que estamos haciendo debemos hacer el pre procesado de nuestras librerias JavaScript, Laravel utiliza NPM para instalar las librerias.
Project Foldernpm installProject Folder
npm run dev
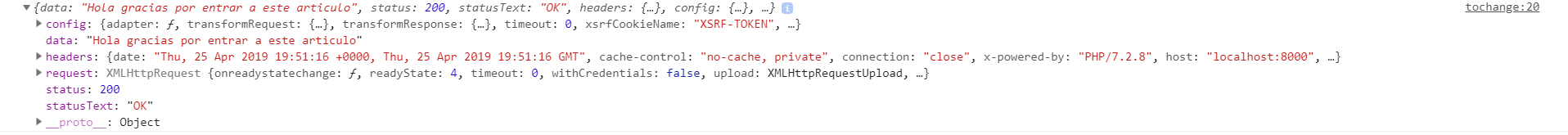
Para chequear que todo está andando correctamente corra el server con php artisan serve y en el browser ponga http://localhost:8000/example luego abra el inspector, y ponga la opción Red o network, dependiendo del browser, este puede abrirse fácilmente haciendo click derecho y seleccionando inspeccionar elemento.

Cuando presionemos el botón click me debería darnos un resultado similar al de arriba.
Ya chequeamos que lo anterior está funcionando correctamente.
Como puede ver el código de axios es solamente este.
resources/views/example.blade.php<script>
function change_message(){
axios.get('/cliente/message')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
});
}
</script>
Ahora cambiemos el código anterior un poco para que cambie nuestro texto al hacer click.
resources/views/example.blade.phpfunction change_message(){
axios.get('/cliente/message',{responseType:'html'})
.then(function (response) {
var contentdiv = document.getElementById("mycontent");
contentdiv.innerHTML=response.data;
})
.catch(function (error) {
// handle error
console.log(error);
});
}
Como puede ver voy a seleccionar el elemento HTML que posee el id="mycontent" y le diré que el valor que contiene será la data del response.
Para que esto funcione también debo cambiar algo de código en el controlador y en la vista.
A mi archivo con el nombre tochange.blade.php le haré las siguientes modificaciones:
resources/views/tochange.blade.php<div id="mycontent">
@if(isset($message))
{{$message}}
@else
All my content goes here my friend
@endif
</div>
A continuación cambiaré el método message en el controlador:
app/Http/Controllers/ClienteController.phppublic function message(){
$message = "Hola gracias por entrar a este articulo";
return $message;
}
Con estos cambios ya debería de poder cambiar el texto al apretar el botón click me.
POST
En caso de usar el Axios que viene con el Bootstrap que trae Laravel no tendremos que pasar el csrf, ya que lo hace por nosotros.

Dejo un ejemplo simple de Axios de un formulario.(vista – formulary.blade.php)
routes/web.phpRoute::get('formulary',function(){
return view('formulary');
});
resources/views/formulary.blade.php
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
<body>
<h2>HTML Forms</h2>
<div>
<label for="form_name">First name:</label><br>
<input type="text" id="form_name" name="name"><br>
<label for="form_surname">Last name:</label><br>
<input type="text" id="form_surname" name="surname"><br><br>
<button onclick='proccess();'>confirm</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
function proccess(){
var laravelToken = document.querySelector('meta[name="csrf-token"]').getAttribute('content');
axios.post('/proccess', {
name: document.getElementById('form_name').value,
surname: document.getElementById('form_surname').value,
})
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
;
};
</script>
</body>
Y crearé una ruta proccess. Recuerde que para usar Request tal cual lo estoy usando en la ruta tenemos que agregar la siguiente línea
use Illuminate\Http\Request;routes/web.php
Route::post('proccess',function(Request $request){
$name = $request->input('name');
$surname = $request->input('surname');
echo "tu nombre es $name y tu apellido es $surname";
});




